theme WordPress của bạn có đang tỏa sáng hay chỉ loe nhòe trong đám đông? Chọn đúng theme, tức là chọn đúng “áo khoác” cho website, quyết định bạn sẽ gây ấn tượng hay hòa tan. Trong bài viết này, chúng ta sẽ khám phá một số phong cách thiết kế theme WordPress hot trend nhất, giúp bạn tìm thấy “gu” riêng cho mình.
-
Minimalism: Tinh tế tối đa, hiệu quả tối ưu
Minimalism là một phong cách thiết kế lấy sự đơn giản, gọn gàng làm tiêu chí. Trong thiết kế website, minimalism cũng được áp dụng theo nguyên tắc này, với các đặc trưng như:
- Sử dụng tối thiểu các yếu tố thiết kế, chỉ giữ lại những gì cần thiết nhất.
- Tận dụng khoảng trắng một cách hợp lý để tạo cảm giác thoáng mát, dễ chịu.
- Sử dụng phông chữ đơn giản, dễ đọc.
- Sử dụng màu sắc trung tính, hài hòa.

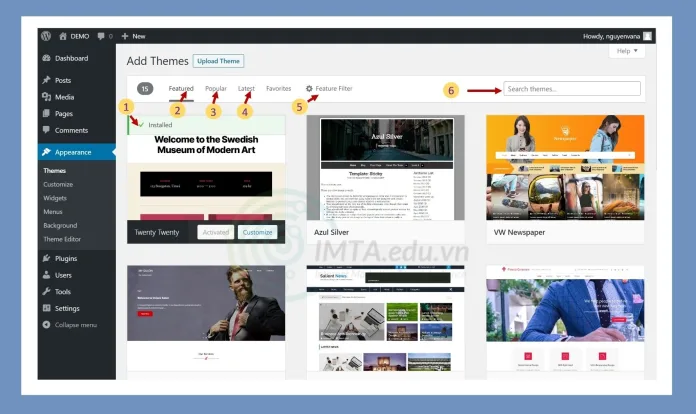
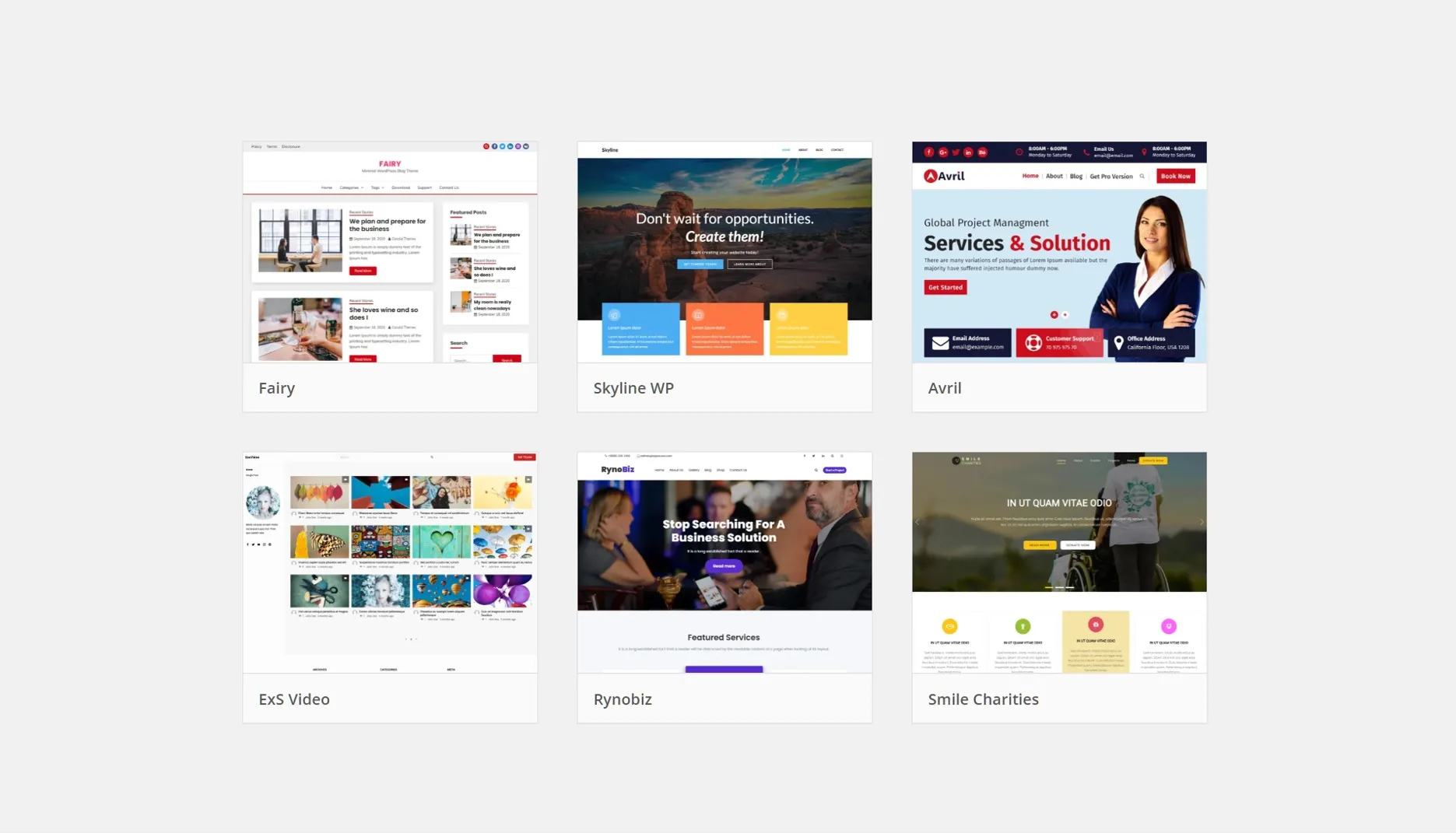
Các Theme WordPress theo phong cách thiết kế
Phong cách minimalism mang đến cho website một vẻ đẹp tinh tế, thanh lịch, đồng thời cũng rất hiệu quả trong việc truyền tải thông điệp. Nó phù hợp với nhiều loại website khác nhau, đặc biệt là các website về nội dung, portfolio, landing page.
Ưu điểm của theme minimalism
- Dễ nhìn, dễ đọc, giúp người dùng dễ dàng tiếp cận thông tin trên website.
- Tăng tốc độ tải trang, giúp website hoạt động mượt mà hơn.
- Tăng tính chuyên nghiệp và uy tín cho website.
Nhược điểm của theme minimalism
- Có thể khiến website trở nên nhàm chán, thiếu tính sáng tạo.
- Khó thể truyền tải được những thông điệp phức tạp.
Cách chọn theme minimalism phù hợp
Khi chọn theme minimalism, bạn cần lưu ý những điều sau:
- Lựa chọn theme có bố cục hợp lý, dễ điều hướng.
- Chọn theme có màu sắc và phông chữ phù hợp với phong cách của website.
- Chọn theme có tính tùy biến cao để bạn có thể dễ dàng tùy chỉnh theo nhu cầu của mình.

Một số theme minimalism “must-have”
- OceanWP: Theme đa năng, có thể được sử dụng để xây dựng nhiều loại website khác nhau.
- Hestia: Theme tối giản, nhẹ nhàng, phù hợp với các website về nội dung, blog.
- GeneratePress: Theme nhẹ, nhanh, có khả năng tùy chỉnh cao.
Một số ví dụ về website sử dụng theme minimalism
- The Verge: Website công nghệ nổi tiếng của Mỹ.
- Squarespace: Website nền tảng xây dựng website.
- Apple: Website của hãng công nghệ Apple.
-
Flat Design: Mới mẻ, năng động, cực “teen”
Flat Design là một phong cách thiết kế đồ họa sử dụng các hình khối đơn giản, màu sắc tươi sáng, tạo cảm giác hiện đại, trẻ trung. Trong thiết kế website, flat design cũng được ứng dụng rộng rãi, mang đến cho website một vẻ đẹp trẻ trung, năng động, phù hợp với các thương hiệu trẻ, website hướng đến đối tượng Gen Z, các startup và doanh nghiệp năng động.
Ưu điểm của theme flat design
- Tạo cảm giác mới mẻ, hiện đại, trẻ trung cho website.
- Thu hút sự chú ý của người dùng.
- Dễ dàng truyền tải thông điệp một cách trực tiếp, vui vẻ.
Nhược điểm của theme flat design
- Có thể khiến website trở nên đơn điệu, thiếu tính chiều sâu.
- Khó thể truyền tải được những thông điệp phức tạp.
Cách chọn theme flat design phù hợp
Khi chọn theme flat design, bạn cần lưu ý những điều sau:
- Lựa chọn theme có màu sắc tươi sáng, phù hợp với đối tượng mục tiêu.
- Chọn theme có bố cục bắt mắt, thu hút sự chú ý của người dùng.
- Chọn theme có tính tùy biến cao để bạn có thể dễ dàng tùy chỉnh theo nhu cầu của mình.
Một số theme flat design được ưa chuộng
- Astra: Theme đa năng, có thể được sử dụng để xây dựng nhiều loại website khác nhau.
- Neve: Theme hiện đại, trẻ trung, phù hợp với các website thương mại điện tử, blog.
- Blocksy: Theme sáng tạo, độc đáo, phù hợp với các website về thiết kế, nghệ thuật.
Một số ví dụ về website sử dụng theme flat design
- Netflix: Website dịch vụ xem phim trực tuyến.
- Spotify: Website dịch vụ nghe nhạc trực tuyến.
- Instagram: Website mạng xã hội chia sẻ hình ảnh.
-
Material Design: Thân thiện, gần gũi, “tươi cười”
Material Design là một ngôn ngữ thiết kế được phát triển bởi Google. Nó lấy cảm hứng từ các vật liệu trong đời sống thực, tạo cảm giác thân thiện, gần gũi. Theme theo phong cách này sử dụng lớp phủ, đổ bóng, hiệu ứng chuyển động tinh tế mang đến trải nghiệm người dùng mượt mà, thú vị.

Tính năng
Theme Material Design thường có các tính năng sau:
- Bố cục đơn giản, dễ sử dụng: Các yếu tố giao diện được bố trí hợp lý, dễ nhìn, dễ hiểu.
- Sử dụng màu sắc nhẹ nhàng, tươi sáng: Các màu sắc được sử dụng trong theme Material Design thường là các màu nhẹ nhàng, tươi sáng, tạo cảm giác dễ chịu, thoải mái cho người dùng.
- Hiệu ứng chuyển động tinh tế: Các hiệu ứng chuyển động được sử dụng trong theme Material Design thường là các hiệu ứng nhẹ nhàng, tinh tế, tạo cảm giác mượt mà, thú vị cho người dùng.
Lợi ích
Theme Material Design mang lại nhiều lợi ích cho website, bao gồm:
- Tạo cảm giác thân thiện, gần gũi: Phong cách Material Design mang đến cảm giác thân thiện, gần gũi cho người dùng, giúp họ dễ dàng tương tác và sử dụng website.
- Dễ sử dụng: Bố cục đơn giản, màu sắc nhẹ nhàng và các hiệu ứng chuyển động tinh tế giúp website dễ sử dụng, phù hợp với mọi đối tượng người dùng.
- Thu hút thị giác: Các hiệu ứng chuyển động tinh tế giúp website trở nên hấp dẫn, thu hút thị giác người dùng.
Ứng dụng
Theme Material Design phù hợp với các website thuộc các lĩnh vực sau:
- Trang web thương mại điện tử: Phong cách Material Design giúp website thương mại điện tử trở nên dễ sử dụng, giúp người dùng dễ dàng tìm kiếm và mua sắm sản phẩm.
- Trang web tin tức: Phong cách Material Design giúp website tin tức trở nên hấp dẫn, thu hút người đọc.
- Trang web giáo dục: Phong cách Material Design giúp website giáo dục trở nên dễ hiểu, giúp người học dễ dàng tiếp thu kiến thức.
Một số theme Material Design nổi tiếng:
- Materialize: Theme Material Design phổ biến nhất hiện nay. Theme này có đầy đủ các tính năng và tùy chỉnh cần thiết để tạo ra một website đẹp mắt và thân thiện với người dùng.
- Bridge: Theme Material Design với thiết kế hiện đại, sang trọng. Theme này phù hợp với các website thương mại điện tử, doanh nghiệp.
- Inspiro: Theme Material Design với thiết kế tươi sáng, trẻ trung. Theme này phù hợp với các website về giáo dục, giải trí.
Lưu ý khi sử dụng theme Material Design
Khi sử dụng theme Material Design, bạn cần lưu ý một số điều sau:
- Chọn màu sắc phù hợp: Màu sắc là yếu tố quan trọng ảnh hưởng đến cảm nhận của người dùng về website. Bạn nên chọn các màu sắc nhẹ nhàng, tươi sáng để tạo cảm giác dễ chịu, thoải mái cho người dùng.
- Tối ưu hóa hiệu ứng chuyển động: Các hiệu ứng chuyển động nên được sử dụng một cách hợp lý, tránh sử dụng quá nhiều hiệu ứng sẽ khiến website trở nên rối mắt.
-
Dark Mode: Bí ẩn, sang trọng, thu hút thị giác
Lợi ích
Theme Dark Mode mang lại nhiều lợi ích cho website, bao gồm:
- Tiết kiệm pin: Dark Mode giúp tiết kiệm pin cho thiết bị di động, đặc biệt là các thiết bị có màn hình OLED.
- Giúp bảo vệ mắt: Dark Mode giúp giảm mỏi mắt khi sử dụng thiết bị di động trong điều kiện ánh sáng yếu.
- Tạo cảm giác bí ẩn, sang trọng: Dark Mode tạo cảm giác bí ẩn, sang trọng và thu hút thị giác người dùng.
Ứng dụng
Theme Dark Mode phù hợp với các website thuộc các lĩnh vực sau:
- Trang web về nhiếp ảnh, nghệ thuật: Dark Mode giúp các hình ảnh, video trở nên nổi bật và thu hút hơn.
- Trang web về thời trang: Dark Mode tạo cảm giác sang trọng và tinh tế cho website.
- Trang web về công nghệ: Dark Mode mang đến cảm giác hiện đại và tối giản cho website.

Một số theme Dark Mode nổi tiếng:
- Neve: Theme Dark Mode được tích hợp sẵn trong theme Neve.
- Astra: Theme Dark Mode có sẵn trong theme Astra Pro.
- OceanWP: Theme Dark Mode có sẵn trong theme OceanWP Pro.
Lưu ý khi sử dụng theme wordpress Dark Mode
Khi sử dụng theme Dark Mode, bạn cần lưu ý một số điều sau:
- Chọn màu sắc phù hợp: Màu sắc là yếu tố quan trọng ảnh hưởng đến cảm nhận của người dùng về website. Bạn nên chọn các màu sắc sáng, dễ nhìn để đảm bảo khả năng đọc của người dùng.
- Tối ưu hóa bố cục: Bố cục website cần được tối ưu hóa để đảm bảo khả năng nhìn thấy của người dùng trong Dark Mode.
Lời kết
Phong cách thiết kế nào đẹp nhất? Câu trả lời phụ thuộc vào “gu” của bạn, và hơn hết là phù hợp với lĩnh vực, tính chất website. Hy vọng qua bài viết này, bạn đã có thêm lựa chọn để “make over” cho website của mình, biến nó thành vũ khí bí mật thu hút khách hàng hiệu quả!
Xem thêm: Các theme WordPress thân thiện với thiết bị di động